Uno de los aspectos más relevantes para el funcionamiento ágil de una página es la optimización de imágenes. Clásicamente, los formatos recomendados eran JPEG y PNG. No obstante, esto ha cambiado.
Los formatos WEBP y AVIF son la novedad en el terreno de las fotos optimizadas, aunque estos formatos ya existen desde hace años. En este artículo veremos los aspectos más importantes de estos formatos, y conocerás cual es el más conveniente para tu web. ¡Comenzamos!
WebP
El formato de imagen Web Picture Format (WebP) tiene licencia de código abierto, y usa el codificador de vídeo de nombre VP8. Cuenta con casi todas las funcionalidades de los formatos de imagen más conocidas para web, además de contar con mejor capacidad de compresión: más calidad de imagen ocupando menos espacio.
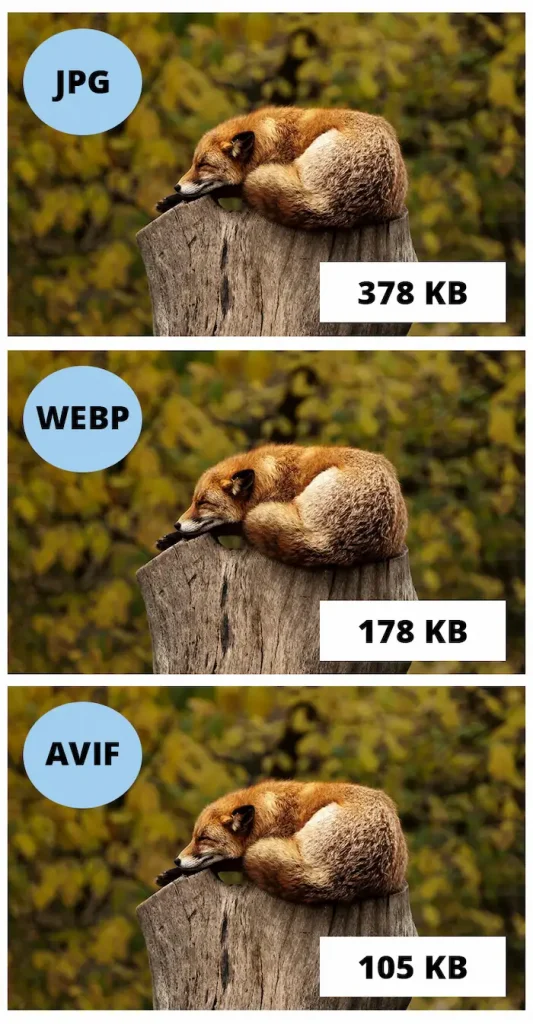
De hecho, una imagen WebP cuenta con la misma información que una imagen JPG, pero con el ahorro de entre el 40% y el 80% del espacio, lo que representa un gran nivel de compresión.
Otro aspecto a destacar es la capacidad de soportar transparencias y animaciones, por lo que también se convierte en una alternativa fiable a los formatos PNG y GIF.
Ahora bien, hay algunas imágenes con las que WebP no tiene un nivel de compresión tan alto para cambiar el formato. Por lo general, las recomendaciones de PageSpeed Insights o Lighthouse nos indican que es recomendable usar WebP si el ahorro es mayor a 8KB.
Otro aspecto donde flaquea es en comparación a PNG-8 (8 bits por píxel de color). WebP trabaja con 24 bits como mínimo, por lo que este formato de PNG tendría un mayor nivel de compresión.
También hay que tener en cuenta que, para las imágenes vectoriales, SVG sigue siendo el formato más adecuado.
AVIF
El formato de imagen AV1 Image File Format (AVIF) también cuenta con licencia de código abierto, aunque en este caso usa el codificador de vídeo AV1. Este códec es más moderno y potente, por lo que AVIF tiene mejores resultados respecto a la calidad de imagen.
Y es que AVIF cuenta con una capacidad de compresión que mejora entre un 20% y un 40% respecto a WebP, por lo que hay una ganancia mayor con este formato. Además, también soporta transparencias y animaciones, por lo que ambos formatos de nueva generación son muy completos.
AVIF tiene un nivel de compresión superior a PNG-8, pero tampoco sirve para imágenes vectoriales; en este campo, SVG sigue siendo el formato predominante.
Dicho esto, hay que recalcar que ambos formatos no permiten la visualización progresiva o entrelazada de la imagen, ya que consumiría muchos recursos de la CPU.

WebP o AVIF, ¿cuál elegir?
Como habrás podido observar, ambos representan una mejora considerable respecto a los formatos anteriores. Ahora bien, hay que tener en cuenta un aspecto clave a considerar: el funcionamiento en los navegadores, así como su facilidad de implementación en web.
En principio, WebP funciona en todos los navegadores, mientras que AVIF funciona en Chrome, Opera y Firefox. Dicho esto, es de esperar que, conforme pase el tiempo, cada vez más navegadores acaben implementando estos formatos.
Respecto a su implementación en web, cabe recalcar que WordPress, el mayor CMS del mundo, no soporta AVIF en la actualidad, si bien hace poco ha incorporado la capacidad de implementar imágenes WebP. En una web creada de forma manual podrías implementar este formato de forma más sencilla, pero la implementación de un formato nuevo de imagen no es la mejor razón para generar una web de este tipo.
Por todo esto, aunque AVIF es el formato más completo, hasta que no se implemente de forma más generalizada en los navegadores y en CMS como WordPress, es recomendable usar WebP para estos menesteres.
Te podemos ayudar con la optimización de tu web
Como hemos visto, la optimización de imágenes es uno de esos elementos que cada vez cobra más relevancia para el rendimiento deseado de nuestra web. El objetivo de todo webmaster es el de mostrar fotos de excelente calidad con un peso mínimo, y las nuevas tecnologías nos acercan hacia ese objetivo.
No obstante, esta área cambia constantemente. Hasta hace poco, las recomendaciones de Google seguían siendo el usar imágenes JPG y PNG, por lo que este cambio ha pillado a muchos a contrapié. Es necesario contar con profesionales que estén al día de estos cambios y que los puedan implementar en tu web.
En delefant te podemos ayudar. Somos agencia de marketing digital, con servicios de SEO y diseño web, con los que podrás optimizar tu web al máximo, lo que, a la larga, redundará en más usuarios y más conversiones. Somos una solución integral para tu negocio.
Contacta con nosotros mediante el formulario de contacto que tienes justo debajo, por email, o por los teléfonos que encontrarás en la parte final de la web.